- Published on
- ·10 min read
Flutter 문서 번역 - 상태(State) 관리 (1/2), 기본 개념
- 이 글은 Flutter 공식 문서의 State management 섹션 중 아래 내용을 번역한 글입니다.
- 번역 기준일: 2024년 2월 7일
상태(State) 관리에 대한 소개, 선언적으로 생각하기, 일시적 vs 앱 상태에 대한 내용으로, 상태(state) 관리에 대한 기본 개념을 설명합니다.
State management: Simple app state management 섹션 번역은 Flutter 문서 번역 - 상태(State) 관리 (2/2), provider 사용에서 확인할 수 있습니다.
소개 (Introduction)
참고: Flutter로 모바일 앱을 작성했고, 앱 상태(state)가 재시작시 없어지는 이유가 궁금하다면, Restore state on Android 또는 Restore state on iOS를 확인하세요.
반응형 앱에서 state 관리에 익숙하다면, 이 섹션은 건너뛰셔도 좋습니다. 그래도, 다양한 접근 방식 목록으로 검토 하실 수도 있습니다.

Flutter를 사용하다보면, 앱 전역에서, 화면 간에 state를 공유해야 할 때가 있습니다. 많은 접근 방법이 있고, 많은 질문이 생깁니다.
다음 부분에서, Flutter 앱에서 state를 다루는 기본을 배웁니다.
선언적으로 생각하기 (Start thinking declaratively)
imperative(명령형) 프레임워크(예:Android SDK 또는 iOS UIKit)에서 Flutter로 오신 경우, 새로운 관점에서 앱 개발을 시작해야 합니다.
많은 추측들이 Flutter에서는 적용되지 않습니다. 예를 들어, Flutter에서는 UI의 일부를 수정하는 대신 rebuild해도 괜찮습니다. Flutter는 필요한 경우에는 모든 프레임에서 이를 수행할 수 있을 만큼 충분히 빠릅니다.
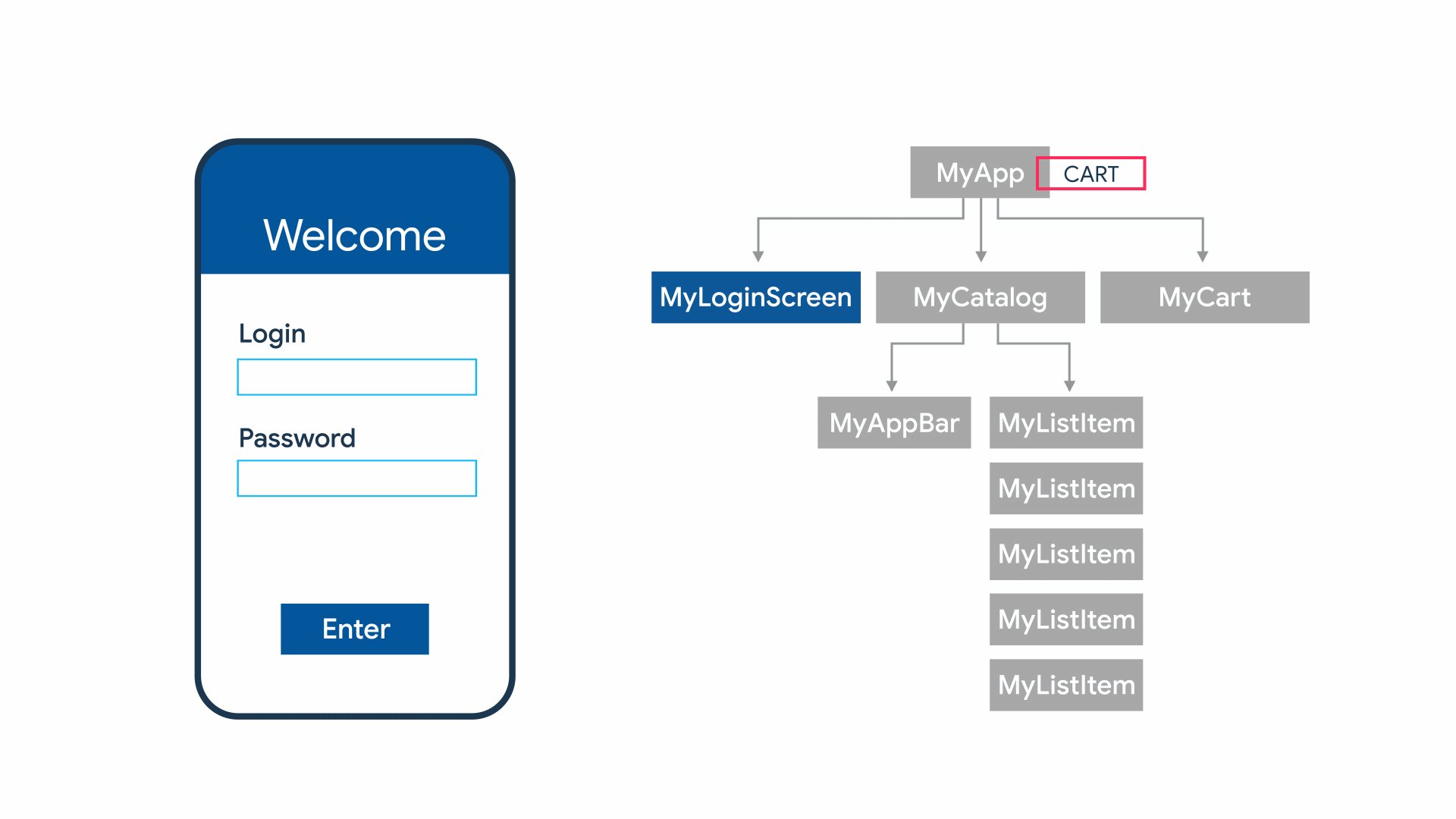
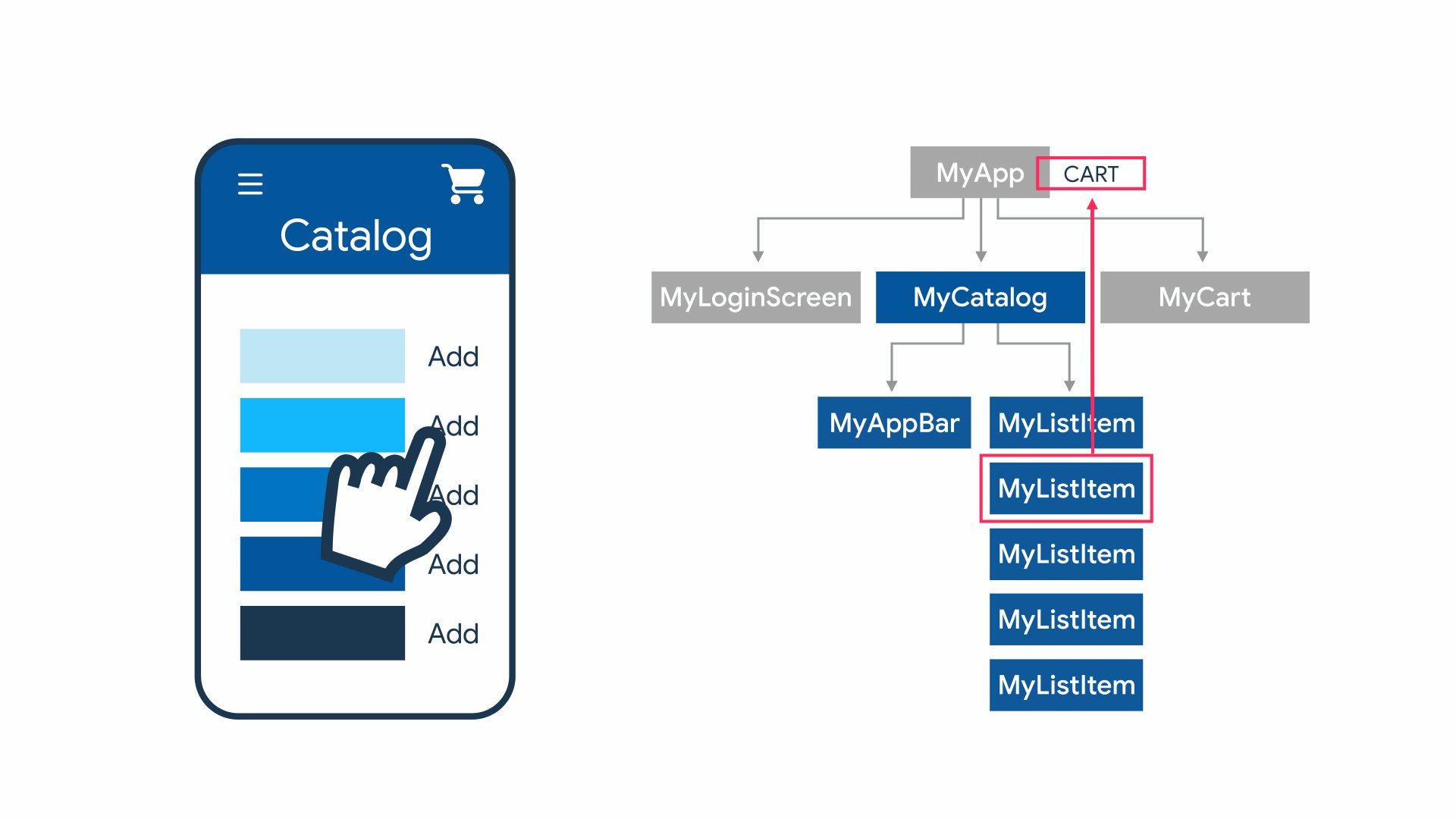
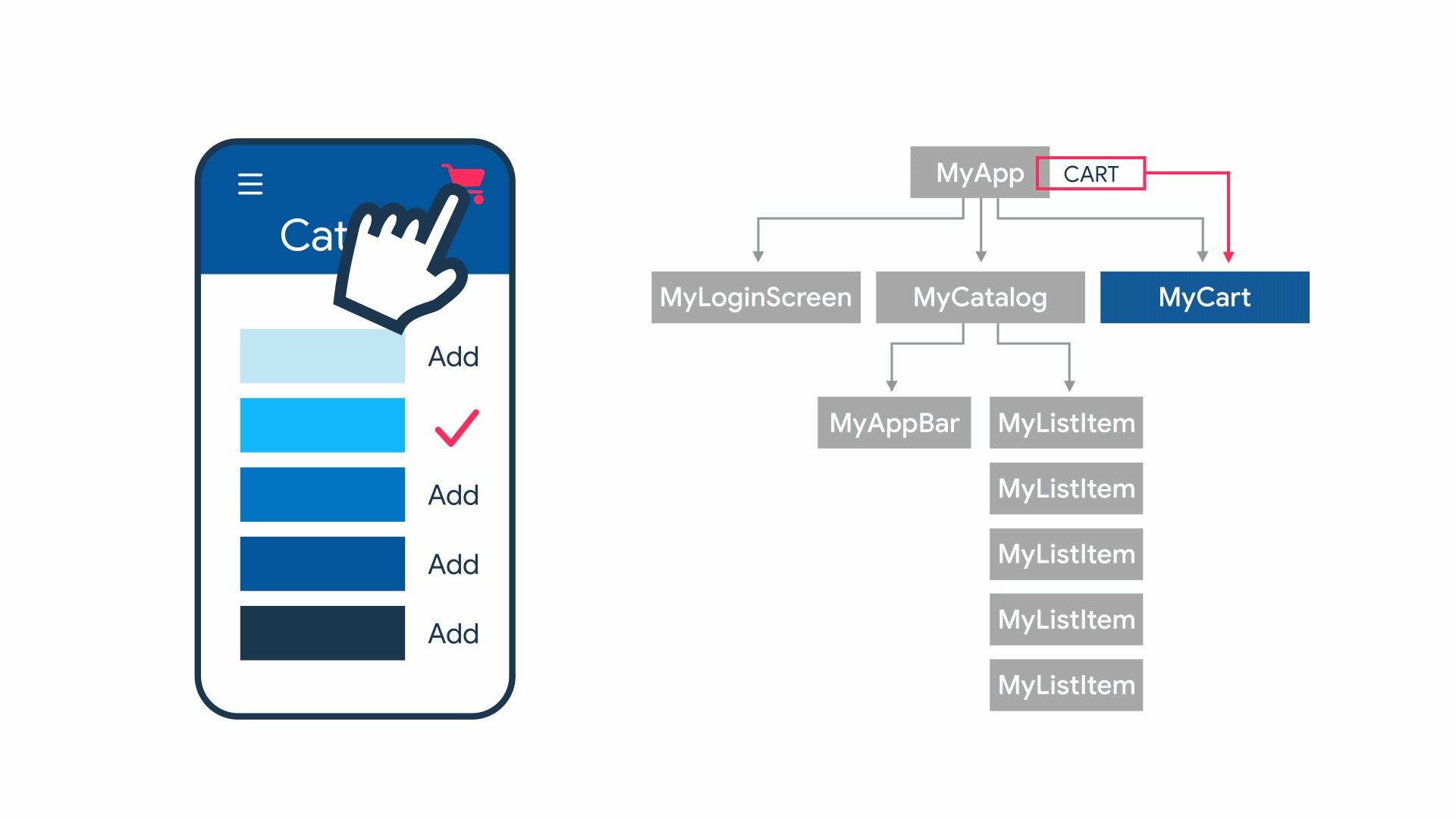
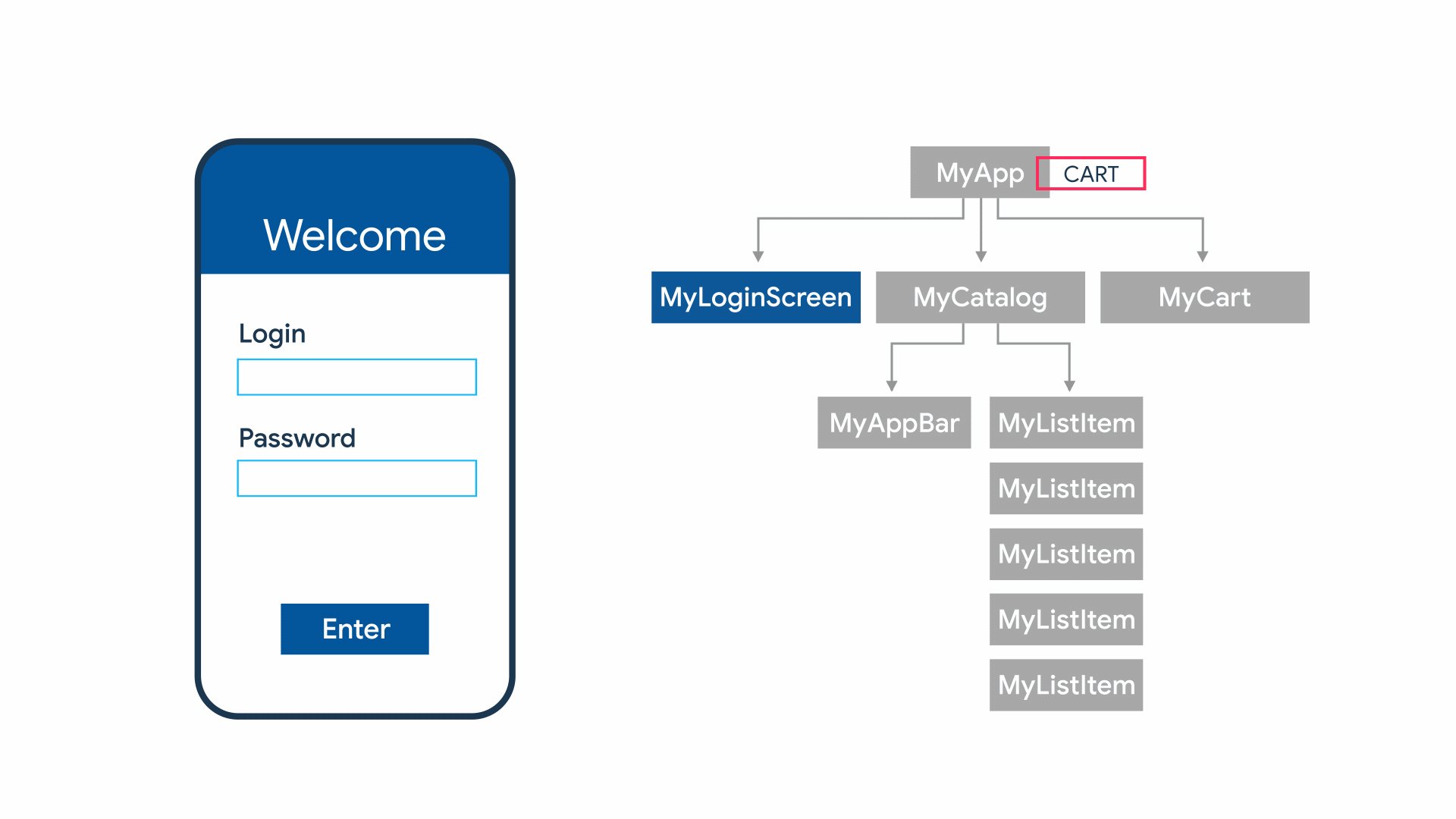
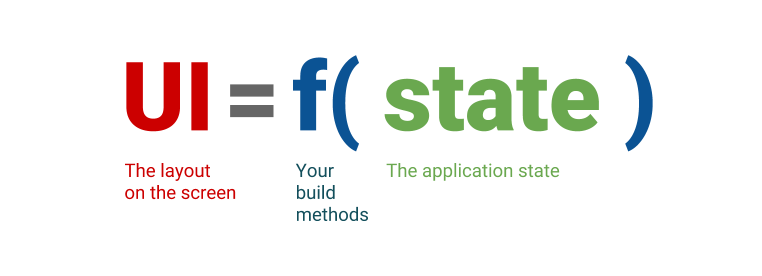
Flutter는 선언적(declarative)입니다. 이것은 Flutter가 앱의 현재 상태(state)를 반영하기 위해 사용자 인터페이스를 만든다(build)는 것을 의미합니다.

앱의 상태(state)가 변경되면(예: 사용자가 설정 화면에서 스위치를 전환하는 경우), state를 변경하고, UI를 다시 그리도록 합니다. UI 자체를 변경하는 명령(예: widget.setText)은 없습니다—state를 변경하면, UI는 처음부터 rebuild됩니다.
get started guide에서 UI 프로그래밍의 선언적 접근 방식에 대해 더 읽어보세요.
UI 프로그래밍의 선언적 스타일에는 많은 이점이 있습니다. 놀랍게도 UI의 모든 상태(state)에 대한 코드 경로는 단 하나뿐입니다. 주어진 state에 대해 UI가 어떻게 보여져야 하는지 한 번 기술(describe)하는게 전부입니다.
처음에는, 이러한 프로그래밍 스타일이 명령형 스타일만큼 직관적이지 않은 것처럼 보일 수 있습니다. 이 섹션이 여기 있는 이유입니다. 계속 읽어보세요.
일시적인(ephemeral) state와 app state의 차이
이 문서는 app state와 일시적인(ephemeral) state, 그리고 Flutter 앱에서 각각을 관리하는 방법을 소개합니다.
가장 포괄적인 의미로, 앱의 state는 앱이 실행될 때 메모리에 존재하는 모든 것을 의미합니다. 여기에는 앱의 asset, Flutter 프레임워크가 UI에 관해 유지하는 모든 변수, 애니메이션 상태, 텍스처, 글꼴 등이 포함됩니다. 이런 state의 가장 포괄적인 정의는 유효하지만, 앱 아키텍처 설계에는 그다지 유용하지 않습니다.
첫째, 텍스처와 같은 일부 상태는 관리하지 않습니다. 프레임워크가 이를 처리합니다. 그러므로 state의 더 유용한 정의는 “당신의 UI를 언제든지 rebuild 하기 위해 필요한 모든 데이터”입니다. 둘째, 직접 관리하는 state는 두 가지 개념적 유형으로 분리할 수 있습니다: 일시적인(ephemeral) state와 app state.
Ephemeral state
일시적인(ephemeral) state(UI state 또는 local state라고도 함)는 단일 위젯에 깔끔하게 포함할 수 있는 state입니다.
이것은 의도적인, 모호한 정의로, 여기 몇 가지 예가 있습니다.
- PageView의 현재 페이지
- 복잡한 애니메이션의 현재 진행 상황(progress)
BottomNavigationBar의 현재 선택된 탭
위젯 트리(tree)의 다른 부분은 이러한 유형의 state에 액세스할 필요가 거의 없습니다. 이를 직렬화할 필요가 없으며, 복잡한 방식으로 변경되지 않습니다.
다시 말해, 이러한 유형의 state에 state 관리 기술(ScopedModel, Redux 등)을 사용할 필요가 없습니다. StatefulWidget만 있으면 됩니다.
아래는, bottom navigation bar에서 현재 선택된 항목이 _MyHomepageState 클래스의 _index 필드에 유지되는 방법을 볼 수 있습니다. 이 예에서, _index는 일시적인(ephemeral) state입니다.
class MyHomepage extends StatefulWidget {
const MyHomepage({super.key});
State<MyHomepage> createState() => _MyHomepageState();
}
class _MyHomepageState extends State<MyHomepage> {
int _index = 0;
Widget build(BuildContext context) {
return BottomNavigationBar(
currentIndex: _index,
onTap: (newIndex) {
setState(() {
_index = newIndex;
});
},
// ... items ...
);
}
}
여기서, setState()와 StatefulWidget의 State 클래스 내의 필드를 사용하는 것은 완전히 자연스럽습니다. 앱의 다른 부분에서 _index에 액세스할 필요가 없습니다. 이 변수는 MyHomepage 위젯 내에서만 변경됩니다. 그리고, 사용자가 앱을 닫고 재시작하면, _index가 0으로 재설정되어도 괜찮습니다.
App state
상태(state)가 일시적이지 않다는 것은, 앱의 여러 부분에 걸쳐 공유가 필요하고, 사용자 세션 사이에 유지되야하는 state를 application state(공유 state라고도 함)라고 합니다.
application state의 예:
- 사용자 환경 설정
- 로그인 정보
- 소셜 네트워킹 앱의 알림
- 전자 상거래 앱의 장바구니
- 뉴스 앱 기사의 읽음/읽지 않음 상태
앱 state를 관리하려면, 여러 옵션들을 조사해야 합니다. 앱의 복잡성과 특성, 팀의 경험 및 여러 측면에 따라 선택이 달라집니다. 계속 읽어보세요.
명확한 규칙은 없습니다
명확한 것은, State와 setState()를 사용하여 앱의 모든 상태(state)를 관리할 수 있습니다. 실제로, Flutter 팀은 많은 간단한 샘플 앱(모든 flutter create로 얻는 스타터 앱 포함)에 이렇게 합니다.
그 반대도 마찬가지입니다. 예를 들어, 특정 앱의 context에서 bottom navigation bar에서 선택한 탭이 일시적인(ephemeral) state가 아니라고 결정할 수 있습니다. 클래스 외부에서 변경해야 하고, 세션 사이에 유지해야 할 수도 있습니다. 이 경우, _index 변수는 app state입니다.
특정 변수가 ephemeral state인지 app state인지 구분할 명확하고 보편적인 규칙은 없습니다. 때로는 하나를 다른 것으로 리팩토링해야 합니다. 예를 들어, 명확하게 ephemeral state로 시작하지만, 앱에 기능이 추가되면서 app state로 변경해야 할 수 있습니다.
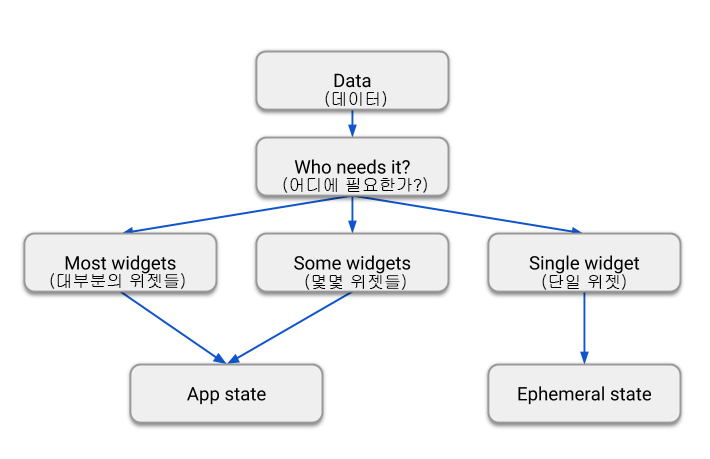
따라서, 다음 다이어그램을 크게 염두에 두고 보세요:

React의 setState vs Redux store에 대한 질문에, Redux의 저자인 Dan Abramov는 다음과 같이 답했습니다:
“경험에 따른 규칙은: 덜 어색한 것을 하세요.”
요약하면, 모든 Flutter 앱에는 두 가지 개념적 state 유형이 있습니다. ephemeral state는 State와 setState()를 사용하여 구현할 수 있으며, 단일 위젯의 local인 경우가 많습니다. 나머지는 app state입니다. 두 유형 모두 Flutter 앱에 있으며, 두 유형 사이의 분리는 사용자의 선호도와 앱의 복잡성에 따라 다릅니다.
이어지는 다음 글(State management: Simple app state management) 번역은 Flutter 문서 번역 - 상태(State) 관리 (2/2), provider 사용에서 확인할 수 있습니다.